Logo Command to Draw a Circle
Logo - Quick Guide
Logo - Introduction
Logo is a programming linguistic communication that is very simple and piece of cake to learn. It is used for instruction students and children how to program a figurer.
Why should we learn the Logo language?
- Because it is fun, lots of fun.
- Enhances the logical sense of the children.
- Develops programming skills.
- It is real Computer Science.
Logo is a very piece of cake and interesting programming language to acquire. It has enough depth to most do anything, which tin can be done in any other computer programming language.
How to download and install MSW Logo Software?
If Logo Programming Software is not installed on the computer, we can get information technology for complimentary from the post-obit link −
www.softronix.com/mswlogo.html
After installation, it puts a Logo icon on the desktop of your computer.
![]()
The MSW Logo screen has two parts −
- A Drawing window above with a triangle-shaped TURTLE in the center.
- A Commander window as shown in the post-obit screenshot.

Nosotros will write commands in the command line, i.eastward., the text box at the bottom of the Commander Window. To execute or run these commands, press Enter or click the Execute Button. We tin also write and run more than ane command online at a time.
The control history will appear in the gray box. Click a line in the history to get in spring to the respective control line, and so nosotros tin can make changes (if required). One time this is washed, press Enter or click the Execute Push.
Logo - Turtle
The simple Logo Drawing Commands move the Turtle frontward and astern and also plough it correct or left. The commands and their abbreviations are given below −
- fd – forward
- bk – backward
- rt – right
- lt – left
- cs – clearscreen
Either version of these commands can be used. Except the cs command, each of these commands must exist followed by i value chosen as its argument. The arguments for fd and bk are units; those of rt and lt are angles that can be any integer. A rotation by 360 is a complete rotation, therefore a rotation by 375 degrees is the same as 1/15 degrees.
-
frontward 60 or fd 60 ways go forward 60 steps
-
right 90 or rt 90 ways right plough 90 degrees
-
left 90 or lt xc means left turn xc degrees
-
back 60 or bk 60 ways go back 60 steps
-
clearscreen or cs means erase all drawings. This sets the turtle at the center
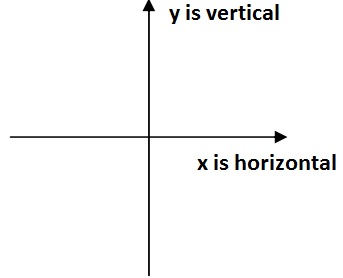
The graphics window has a coordinate system. The values of the two coordinates (usually called ten and y) at the heart are 0, 0. At the northeast corner, they are 250, 250; at the southeast corner, they are 250, -250. At the southwest corner, they are -250, -250; etc. If the turtle tries to walk off onto 1 side of the screen, information technology wraps around. The right side wraps to the left side and the top wraps to the bottom.
Many programming systems piece of work on the aforementioned kind of two-axis 'xy' coordinate plane, which nosotros work with in Algebra as well.

Here, '0 0' is the heart, or origin (no comma or parentheses here!). In its centered, zoom-"normal" state, Logo'due south drawing screen shows an area of about 150 points up or down and 300 points correct or left from the middle.
The turtle can be directed with headings that correspond to a compass rose, with 0 or 360 degrees pointing straight up, 90 degrees straight to the right, and and so on. You tin can gear up a variable to a number between 0 and 360 and and then walk on that path.
Turtle Commands
Now let u.s. endeavour some commands. Commands volition exist issued ane per line followed by a wagon return. Several of these commands can exist typed in succession in a command window followed by a wagon return. The consequence on the turtle is the same. However, if you type a command, which requires one or more inputs and provide the missing input(s) on the next line, Logo will show an mistake.
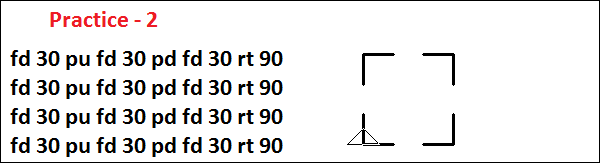
Following is a practice command, which shows the desired results on the correct.

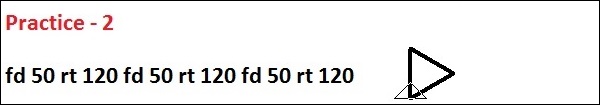
The commands – fd l rt 120 fd 50 rt 120 fd 50 rt 120, cause the turtle to draw a triangle, as you can see past trying them out.
These commands are read from the left to the correct. Since the command fd requires one statement, it is taken as the next value. Similarly, rt takes an statement as well. Thus, Logo can give an unambiguous meaning to each of these graphic symbol strings. For some Logo commands, separators are needed.
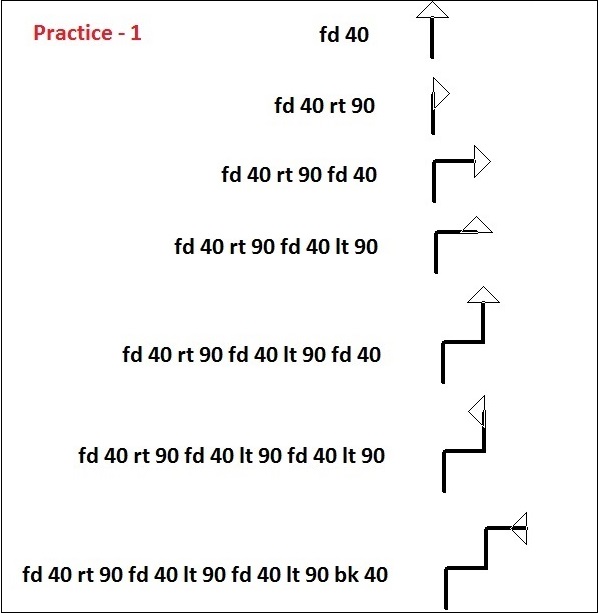
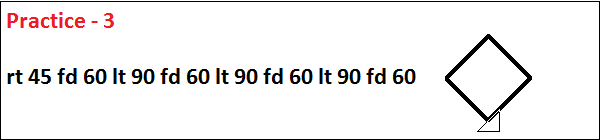
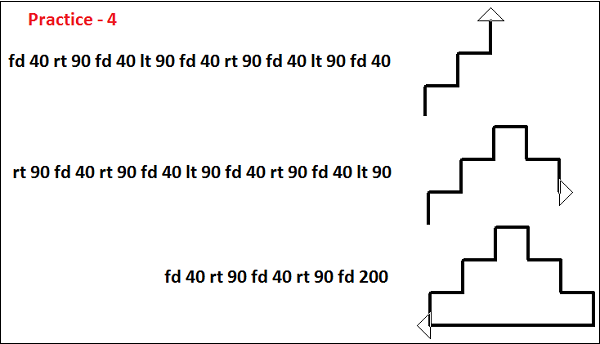
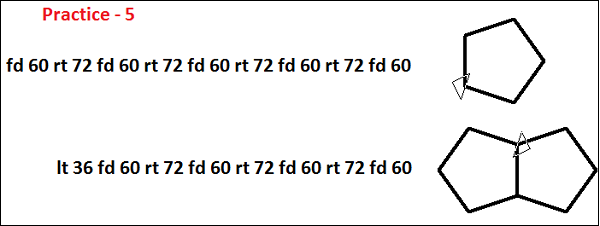
Post-obit are few practice commands with the desired results on the correct.




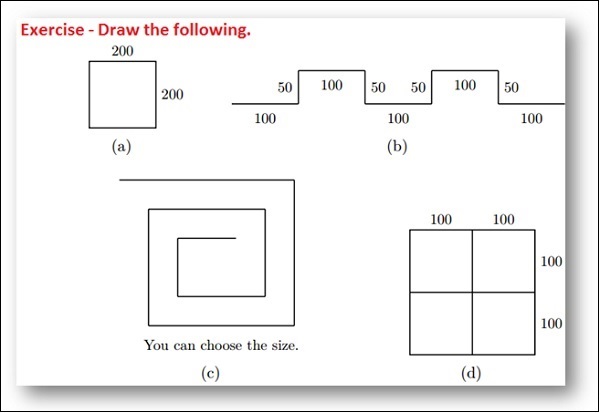
Following is an exercise to check your aptitude on what you accept learned so far in this chapter.

Logo - Controlling the Turtle & Pen
Logo has a number of other cartoon commands, some of which are given below.
-
pu − penup
-
pd − pendown
-
ht − hideturtle
-
dt − showturtle
-
setpensize
The pendown and penup commands tell the turtle to get out ink on the screen as it moves or not to go out ink, respectively. The hideturtle and showturtle commands hide or show the turtle, but do not bear on its ability to leave ink as it moves. The home control causes the turtle to render to the center of the screen. It may leave ink behind, when the turtle returns to the center of the screen. The setpensize command decides the drawing pen size.
-
penup or pu means pick pen up, so you tin move turtle without leaving tracks.
- pendown or pd means selection pen down, and then you tin move the turtle and leave tracks.
- hideturtle or ht means hide the turtle, so you can admire your cartoon.
- showturtle or st means prove the turtle, so you can continue your drawing.
- setpensize means it can make the pen larger, easier to see. Default pen size is –[1 ane].
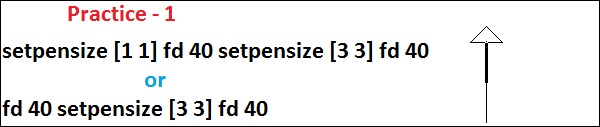
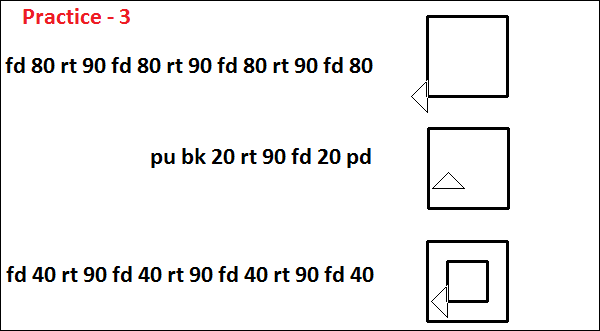
Post-obit are few practise commands with the desired results on the correct.



Logo - Turtle World
Logo has a number of other additional cartoon commands, some of these are given below.
- home
- cleartext or ct
- label
- setxy
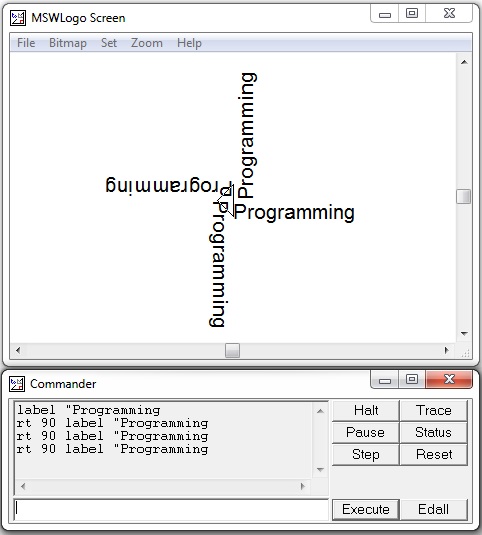
The label command takes a single discussion every bit a quoted string (e.g. "a_string") or a listing of words in [ ] brackets without quotation (e.g. [a string of messages]) and prints them on the graphics window at the location of the turtle. Allow us consider the following code.

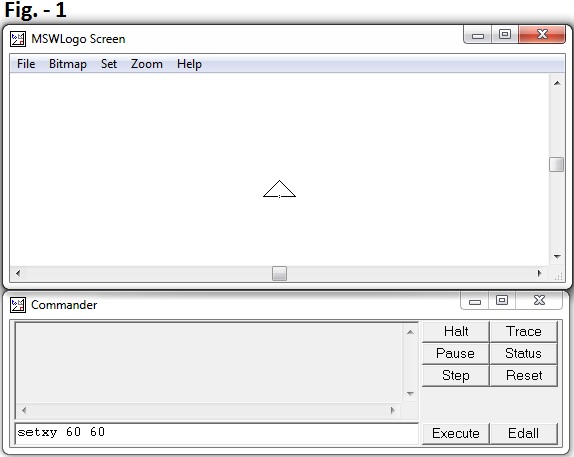
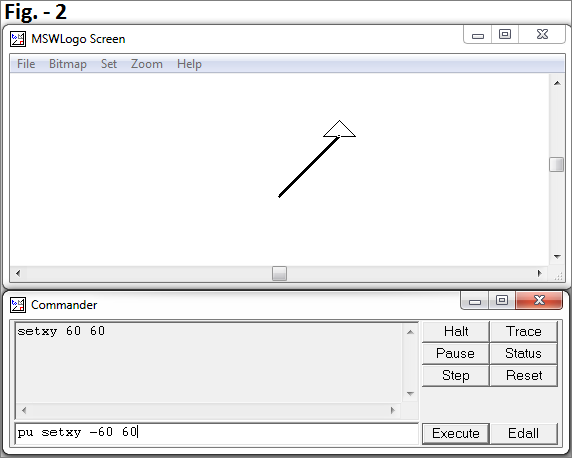
The setxy command takes ii arguments, treats the outset equally the value of the abscissa (horizontal axis) and the second every bit a value of the ordinate (vertical axis). It places the turtle at these coordinates, mayhap leaving ink while reaching these coordinates. In the following three figures, nosotros accept shown how the setxy control can be used.



The cleartext command, abbreviated ct, clears the text region of the command window.

Exercise
Following is an exercise to check your bent on what you have learned so far in this chapter.
What kind of effigy does the post-obit command sequence produce?
cs pu setxy -60 lx pd dwelling house rt 45 fd 85 lt 135 fd 120
Interpret these commands as y'all read them from left to right. Endeavour it to find out the result.
Following is a table of command summary.
| Command Name | Purpose |
|---|---|
| setx 100 | Sets the turtle's x-coordinate to +100 Moves it 100 points to the right of centre No vertical change |
| setx -200 | Moves the turtle 200 points to the left of center No vertical modify |
| sety 150 | Sets the turtle's y-coordinate to 150 Moves it 150 points higher up heart No horizontal change |
| sety - 50 | Moves the turtle 50 points below heart No horizontal change |
| setxy 100 100 | Moves the turtle to xy coordinate 100 100 |
| evidence xcor show ycor | Reports the turtle's x-coordinate Reports the turtle's y-coordinate |
| setheading 0 seth 0 | Points the turtle straight up, "high noon" |
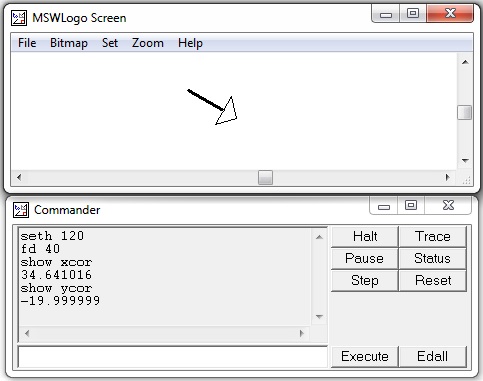
| seth 120 | Moves the turtle 120 degree to point to the four o'clock position |
The following screenshot is a applied demonstration of some of the in a higher place commands.

Logo - Variables
A variable is the proper name of a retentivity location which can incorporate a value. In a computer, each retentivity location has an integer address. Since it would exist difficult to remember the address of each location containing a value used by a plan, figurer scientists have found ways of giving these locations, symbolic names. Once a variable has a name, we can use and dispense it.
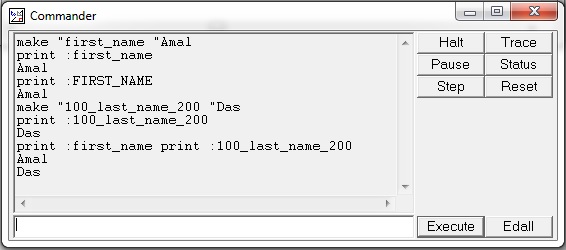
Variables are given names which are strings of letters. A variable proper name can contain alphabets (case insensitive), digits and underscore. A variable name tin be accessed in a computation using ':' before it. Permit us consider the following example in the screenshot.

In the in a higher place example, we accept divers two variables first_name, 100_last_name_200 and initialized them with values Amal and Das using the following statements −
- make "first_name "Amal
- brand "100_last_name_200 "Das
Besides, we printed these two variables with statements impress :first_name and impress :100_last_name_200.
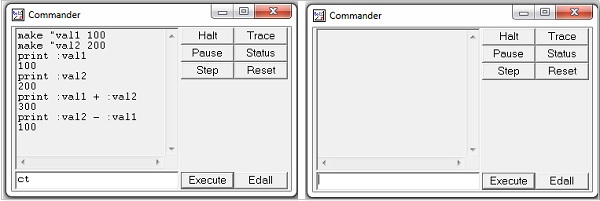
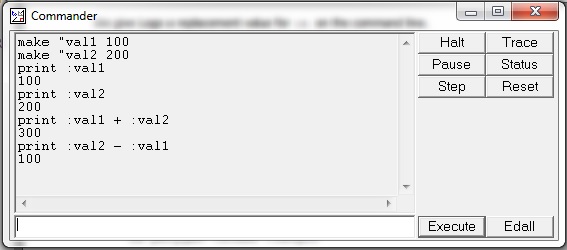
The following example shows how to define numeric variables −

Here, nosotros have defined 2 numeric variables val1 and val2. Nosotros have also performed addition and subtraction using them.
Logo - Arithmetics Operations
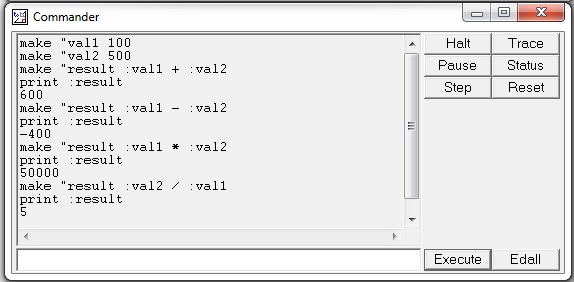
Logo provides the usual arithmetics operations of addition, subtraction, multiplication and division, denoted by the symbols +, -, *, /. Each of these operations produces a upshot. If yous don't do something with the result, such as print it, Logo will show an mistake.
With the print control, the issue of an arithmetic operation tin can be used and printed in the command window. Examples given in the following screenshot demonstrate the same.

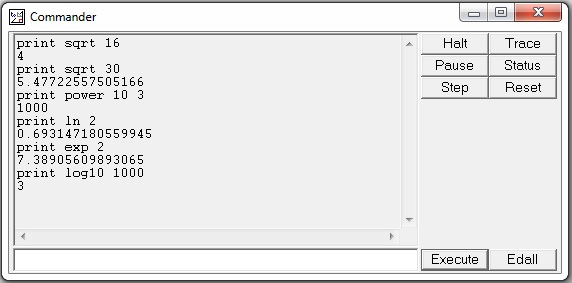
Other useful commands are −
-
sqrt − It takes one non-negative argument and returns its square root.
-
power − It takes 2 arguments, call them 'a' and 'b', and generates a to the b power.
-
ln − It takes ane argument and returns its natural logarithm.
-
exp − It takes 1 statement and computes e to that ability, east is the natural number 2.718281828.
-
log10 − It takes the logarithm to base ten of its one statement.
Following screenshot shows an example of the to a higher place commands with their respective output.

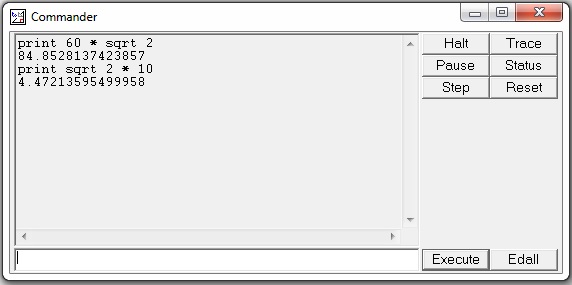
Arithmetic operators have a precedence that determines the order with which they are evaluated.
Note − impress 60 * sqrt two and print sqrt two * lx produce different answers. Hither the * operator has a precedence over the sqrt operator. Thus, * will exist washed earlier sqrt, if there is a choice, as in that location is in the 2nd instance.
For this reason, the start statement prints the value of lx times the square root of two, whereas the 2nd statement prints the foursquare root of 120 as shown in the post-obit screenshot.

Logo - Repetition
We often repeat a sequence of commands. Computer programs often perform repetitive tasks. Just virtually every programming system has a fashion of carrying out this repetition, or iteration, every bit computer scientists call it. Let us consider the post-obit example −
Allow us presume we desire to describe a square with sides of length 100, we can exercise this with the following program −
fd 100 rt 90 fd 100 rt 90 fd 100 rt xc fd 100 rt ninety
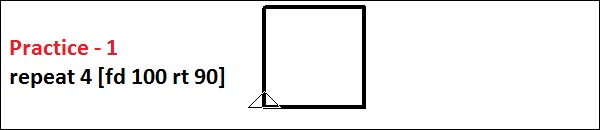
Nosotros note that the two commands – fd 100 and rt xc are repeated four times. Will it not exist simpler to tell the figurer that information technology should just repeat these two commands four times instead of writing them iv times in a row? We can do exactly this, using the following command −

It saves our fourth dimension of typing-in to make a square. The general grade is: repeat number [commands]. We must utilise the keyword – repeat followed past a number and then a sequence of commands in [square brackets].
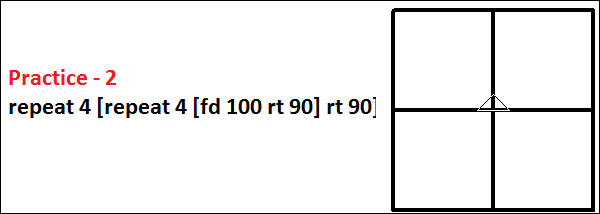
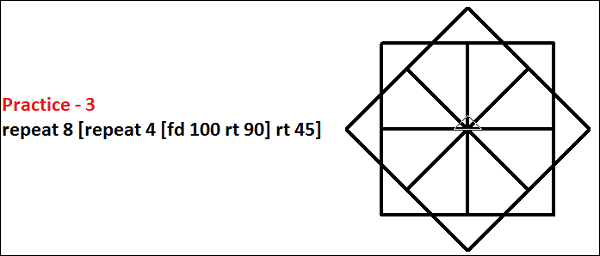
Ofttimes, we might have to repeat inside repeat. This is called nesting. Let us wait at some examples on this.


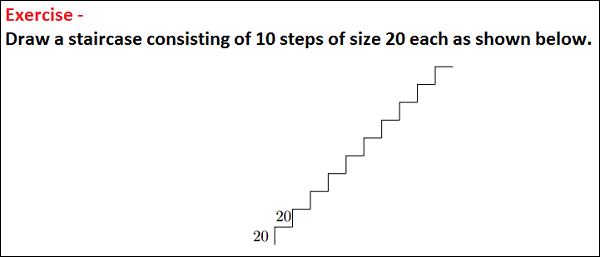
Following is an practice to cheque your bent on what you have learnt so far in this affiliate.

Logo - Randomization
Sometimes information technology is fun to have an unpredictable outcome of a ciphering. Logo provides a random procedure to generate a random number. It has ane argument and produces an integer value chosen uniformly at random, which is greater than or equal to 0 and less than the value of its argument. Thus, if you lot desire a random angle between 0 and 359 degrees, you can use the command random 360 to produce it. Carry in mind that Logo will bear witness an error unless you practice something with the result, such as printing.
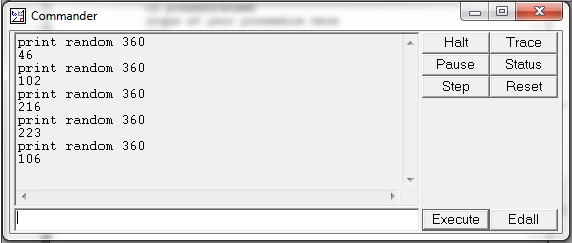
Let u.s.a. wait at the following case −

We have issued the command – impress random 360 several times in the in a higher place control window and if yous find, each time information technology generates a random output.
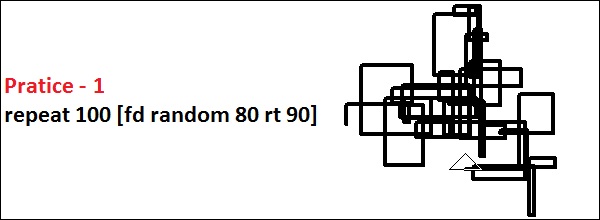
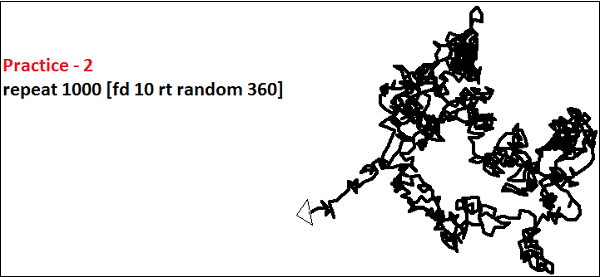
Post-obit are few practise commands with the desired results on the right.


Logo - Procedures
Procedures provide a way to encapsulate a collection of commands. One time a procedure has been created, information technology can be used just the way a built-in command is used. The "meaning" of a process is the meaning of its individual commands.
A procedure without arguments has the word 'to' (a reserved word) and the name of the process on the first line. (Reserved words in Logo cannot be used as variables and take a well-defined meaning and utilize.) It has the reserved discussion 'end' on the last line.
A subprogram is a named sequence of steps for some other programme to execute. Other names for subprograms are procedures and functions. In Logo, you tell the computer how to do something — for case −
to square repeat 4 [fd 100 rt ninety] cease
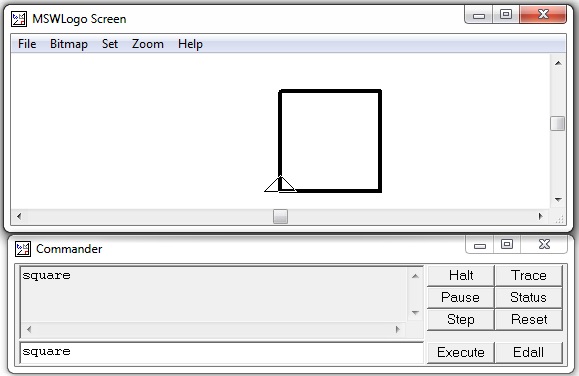
Once we have described our procedure to Logo, we tin enter its name on the command line, just equally we would do to any of the built-in things. In this case, we would blazon 'square' on the control line and Logo looks up the commands to make a square.
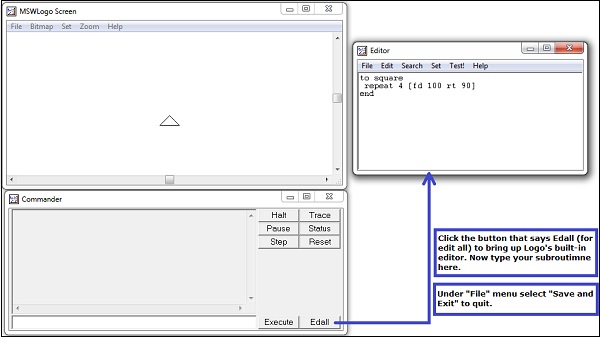
Click the button that says Edall (for edit all) to bring up Logo's built-in editor. (If your Logo doesn't take an Edall button, type 'edall' on the command line). The following code block has the required structure of the subprogram.
to procedurename steps of your procedure here stop
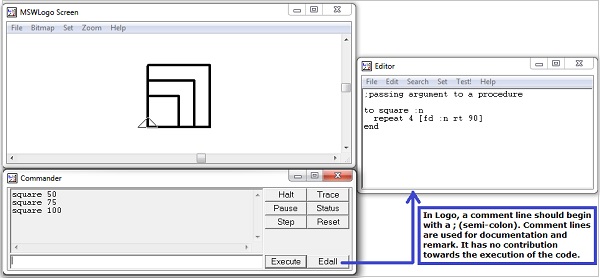
The procedure or subprogram must first with the give-and-take 'to', followed past a name we retrieve of. The next step is to primal-in all the same steps nosotros would write on the command line. The process must end with the word 'end'. All comment or remark lines should be preceded past semi-colon (;).
Following is the practical demonstration of the above example −

Now, from the command line, execute the procedure using its name "square" as shown below −

Procedures can not merely contain built-in commands, just they tin can too contain other procedures.
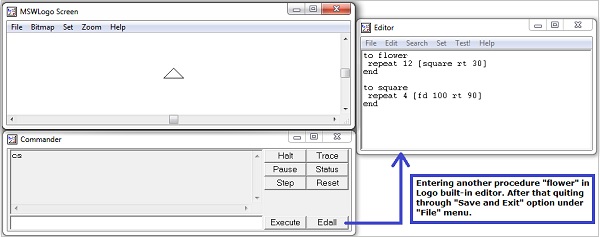
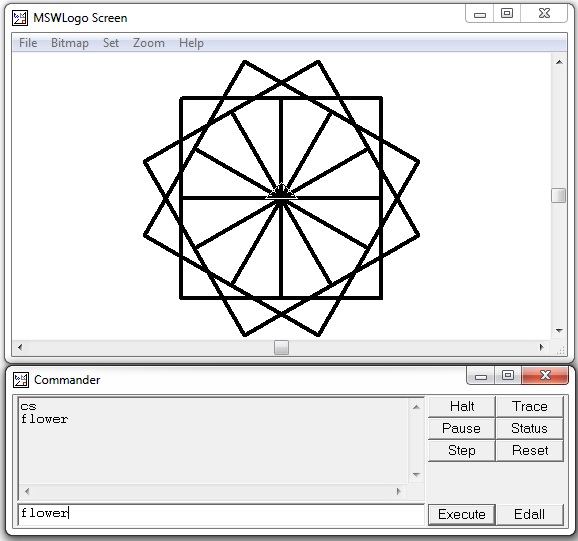
In the following example, a process 'blossom' is calling our predefined process 'square' from its trunk.

Post-obit screenshot shows the output when the procedure "flower" is called −

We don't want every square to be of the same size — we want diversity. In Logo, we create variables, whose values we can alter. We will utilise the same square process with a small alter in the post-obit example.
to square :n repeat iv [fd :n rt 90] stop
We give Logo a replacement value for ':n' on the command line as shown beneath.
foursquare 50 square 75 foursquare 100
Hither is the applied demonstration of the in a higher place instance −

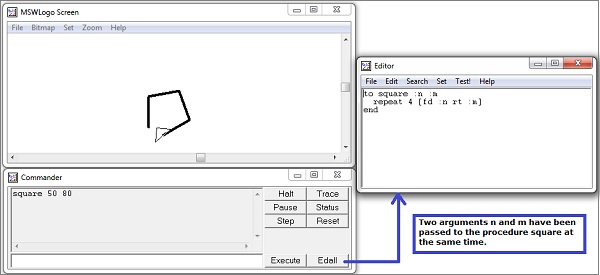
At present let u.s. discuss how to pass two arguments to a procedure. Following screenshot is a practical demonstration of the same.

Logo - Recursive Procedures
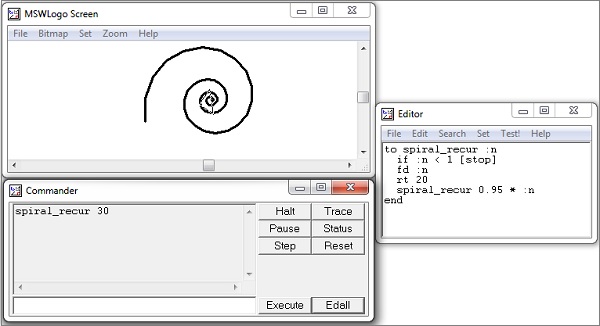
In a recursive process, there will be a recurrence call of the process within the process. Let us consider the following lawmaking −
to spiral_recur :due north if :n < 1 [stop] fd :n rt xx spiral_recur 0.95 * :n finish
The procedure spiral_recur has been called from the process body itself. The following screenshot shows the execution and output of the code.

Logo - Conclusion-Making
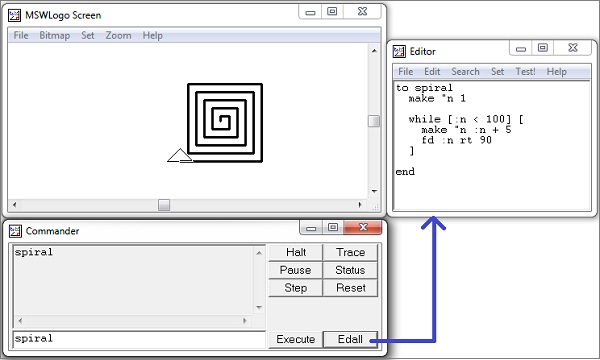
Conclusion-making and variables go together. A program needs to be able to change course depending on the state of affairs. Hither, for example, is a framework for drawing a spiral. It has a loop, a variation on the repetition shown earlier and the body of the loop is for u.s. to make full in.
to spiral make "n 1 while [:n < 100] [ make "north :north + 5 fd :due north rt ninety ] terminate
The to a higher place lawmaking shows several new features of the syntax of the MSW Logo. Nosotros set a variable to a new value by keying-in 'make', then the variable'due south name is preceded by a double quote " rather than a colon ':' every bit shown below.
make "n 1
We use a variable, though, with a colon ':' in front of its proper noun.
while [:n < 100]
The code bracketed after the 'while [condition]' is executed, while the status is true. When it is no longer true, because (in this case) the value of ':n' grows greater than 100, the code following the subclass is executed.
Following screenshot shows the execution and output of the above code.

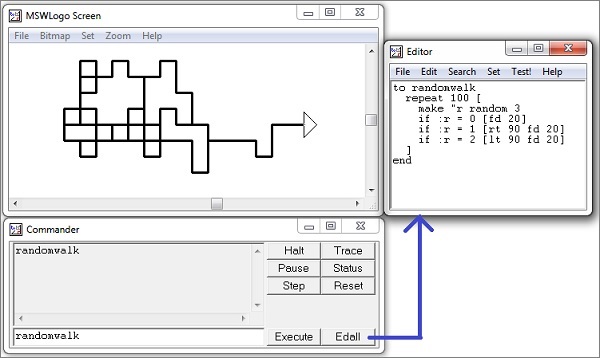
Now, nosotros shall hash out the utilize of 'if statements', which have a lawmaking that will be executed only when a given condition is truthful.
It also shows a built-in Logo that generates random numbers. The argument random 3 generates whatsoever number 0 or 1 or ii arbitrarily in a random sequence. The process then decides which manner to go "at random". The generated random number will be kept in 'r' and later depending upon the value of the variable 'r' one of the if-statements will get executed, which will satisfy the condition. Thus if the −
- Value of 'r' is 0, then [fd twenty] will be executed.
- Value of 'r' is 1, so [rt 90 fd 20] volition be executed.
- Value of 'r' is ii, and so [lt 90 fd xx] will exist executed.
Following screenshot shows the execution and output of the to a higher place discussion.

Logo - Strings
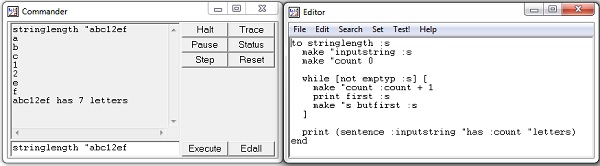
Whatsoever sequence of alpha-numeric characters, for example – "america", "emp1234", etc. are examples of a string. Counting the characters is the most basic of all string processes. The answer to the question stringlength "abc12ef is given by the following process −
to stringlength :s make "inputstring :southward make "count 0 while [not emptyp :s] [ brand "count :count + 1 print showtime :s make "s butfirst :s ] print (sentence :inputstring "has :count "letters) stop
In the above process –'s' is the variable containing the input string. Variable inputstring contains the re-create of the input string. Variable count is initialized with 0. In the while loop, the condition checks whether the string has become empty or not. In each loop count, a variable is being increased by ane to agree the length count. The statement print first :due south, prints the first grapheme but of the string stored in 's'.
The statement make "s butfirst :southward, retrieves the sub-string excluding the kickoff character. Subsequently exiting from the while-loop, we have printed the character count or the length of the input string. Following is the execution and output of the lawmaking.

Logo - Colour
Computer screens work with red, green and blueish components of light, then they are sometimes called RGB screens.
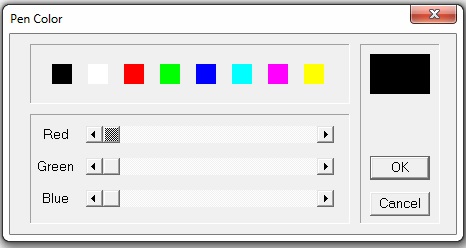
On Logo's Set up carte du jour, nosotros tin can fix the colour of three screen elements −
- The turtle's pen
- The turtle'southward make full (like a paint saucepan for enclosures)
- The screen background

We set a color past moving these iii sliders left and correct. Remember that black is the absence of all color and white is all colors together. Mixing low-cal isn't like mixing pigment. As an example, if y'all mix carmine and greenish paint, you get a muddied colour. Since this is a computer, every color has an internal numeric representation.
On the left end of the sliding scale is null (0). On the right cease is 255, which is kind of like 99 to a figurer (It's 2viii - 1). Thus black is [0 0 0], red is [255 0 0], green is [0 255 0], blue is [0 0 255]. Y'all can make anything in betwixt these colors, and in all these, in that location are 256 * 256 * 256 possible colors. That's 28 * 28 * 2viii, or 24-bits of color — 24-binary digits within the auto.
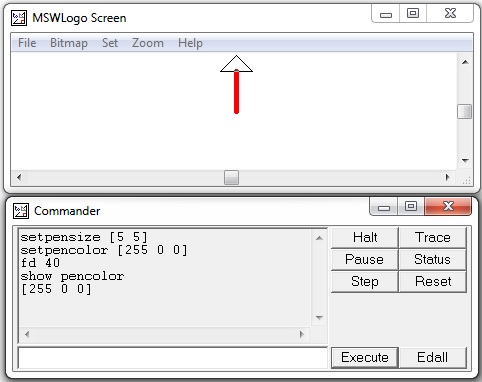
The post-obit commands will give y'all a big fatty red pen −
setpensize [5 v] setpencolor [255 0 0]
When y'all find a color you lot like using the sliders, you lot can ask Logo what it is: choose the pen colour, and so in the command window, enter the following command.
show pencolor
The following screenshot shows the execution and output of the above code.

You can brand a colored square using the post-obit steps −
Step ane − Describe the square with side length 40 using the following command.
echo 4 [fd xl rt 90]
Pace 2 − Pen up using the following command.
pu
Pace 3 − Get to a betoken inside the square. For instance, place the turtle at coordinate (twenty, 20) using the post-obit command.
setxy 20 twenty
Step 4 − Make full the square with the set floodcolor. For example, to prepare the floodcolor to blueish use the post-obit command.
setfloodcolor [0 0 255]
The following table lists a few more Colour and pen related commands.
| Color & Pen control | Purpose of the command |
|---|---|
| setpencolor [ r m b] setpc [r g b] | Sets the color for turtle's pen r grand b are numbers in range [0, 255] |
| setfloodcolor [r g b] setfc [r g b] | Sets the color for an endorsed area |
| setscreencolor [r g b] setsc [r g b] | Sets the colour for the background |
| show pencolor testify floodcolor show screencolor | Specifies the current values for [r g b] of a named item |
| Fill | Dumps a saucepan of current floodcolor at the cursor'south location |
| Fill | Dumps a bucket of current floodcolor at the cursor'due south location |
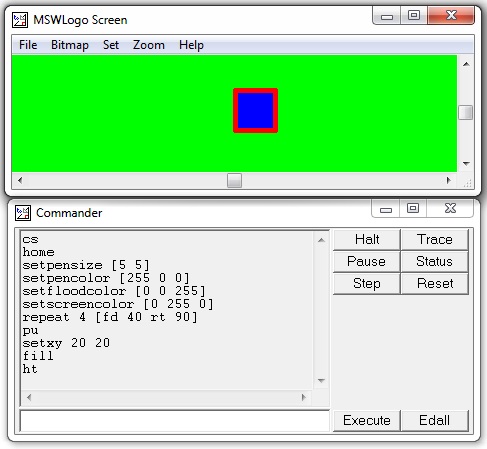
Effort executing the following fix of commands −
-
cs − To articulate the screen.
-
home − To bring the turtle at the home place.
-
setpensize [5 5] − Setting the pen size.
-
setpencolor [255 0 0] − Setting the pen color to red.
-
setfloodcolor [0 0 255] − Setting the flood colour to blue.
-
setscreencolor [0 255 0] − Setting the screen color to green.
-
repeat 4 [fd 40 rt 90] − Draw a square with side length 40.
-
pu − Pen up.
-
setxy 20 20 − Put the turtle at coordinate (20, 20).
-
fill − Fill the foursquare with the set up floodcolor blue.
-
ht − Hide turtle.
You lot should receive the post-obit output on execution of the to a higher place commands.

Useful Video Courses

Video

Video

Video

Video
Source: https://www.tutorialspoint.com/logo/logo_quick_guide.htm
0 Response to "Logo Command to Draw a Circle"
Postar um comentário